A continuación encontrará varias soluciones que le ayudarán a identificar clientes en el chat en vivo de su sitio web de Bitrix24.
Para los clientes que no han iniciado sesión en ninguno de sus servicios, puede utilizar el formulario de contacto especial.
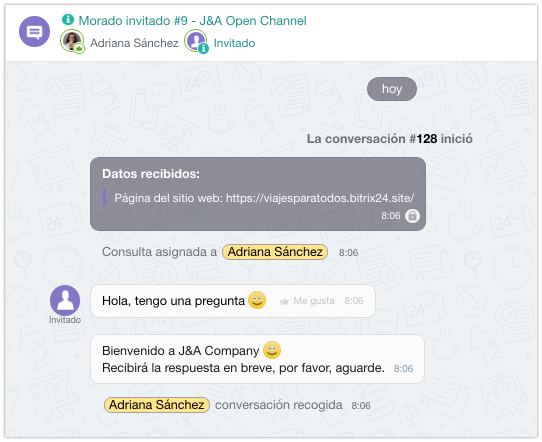
Para los clientes que han iniciado sesión en cualquiera de sus servicios, tenemos una solución más interesante para que sus clientes no necesiten completar el formulario de contacto nuevamente.
¿Cómo funciona?
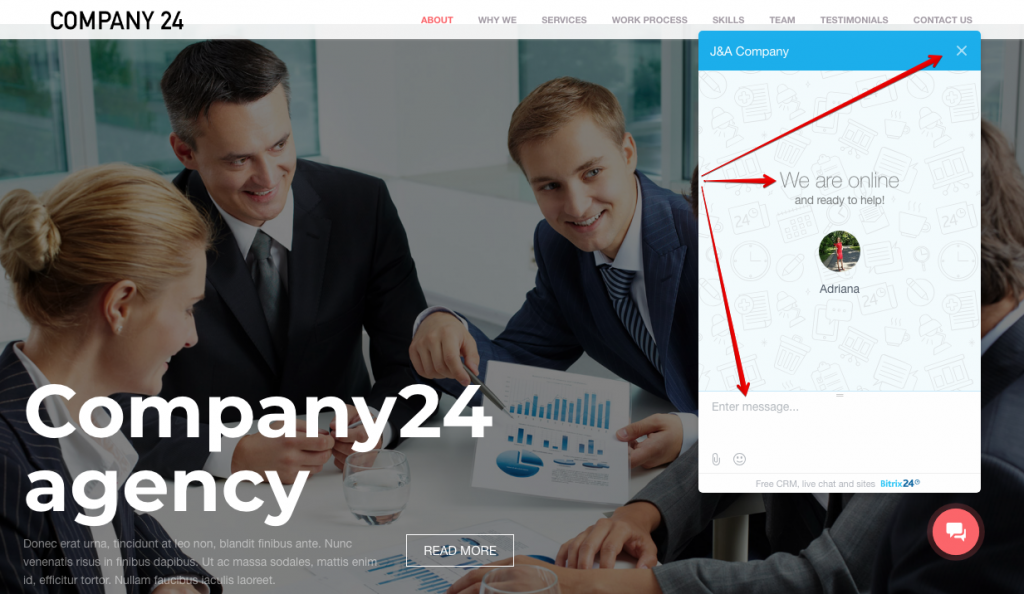
Puede agregar un código especial de JavaScript a la página a la que está conectado su widget del sitio web.
Generalmente, el código se ve de manera siguiente:
<script type="text/javascript"> window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
// 1. Setting external user authentication
...
// 2. Setting custom data
...
// 3. Event handling
...
});</script>
Trabajando con el widget del sitio web:
widget.open()– abrir el widget;widget.close()– cerrar el widget;widget.subscribe()– suscripción al evento;widget.setUserRegisterData()– establecer autenticación de usuario externo;widget.setCustomData()– establecer datos personalizados;widget.setOption()– establecer opciones adicionales.
1. Configuración de autenticación de usuario externo
<script type="text/javascript"> window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
// Settings external user authentication
widget.setUserRegisterData({
'hash': '12b42ebcec7e3c26a313272c26efddbd',
'name': 'John',
'lastName': 'Smith',
'avatar': 'http://files.smith.com/images/avatar-john.jpg',
'email': 'john@smith.com',
'www': 'https://bitrix24.com',
'gender': 'M',
'position': 'Loyal Customer'
});
});</script>
hash es un campo especial que "reemplaza" la autenticación. Este código debe ser único dentro de su Bitrix24 y seguro. Además, debe estar obligatoriamente en formato MD5. Por ejemplo: md5(USER_ID+_website_address_ + _secret_code_) 2. Configuración de datos personalizados
Puede configurar datos personalizados usando bloques especiales:
<script type="text/javascript"> window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
// Setting custom data (get published at the beginning of a new conversation, extended format)
widget.setCustomData([
{"USER": {
"NAME" : "John Smith",
"AVATAR" : "http://files.smith.com/images/avatar-john.jpg",
}},
{"GRID": [
{
"NAME" : "E-mail",
"VALUE" : "john@smith.com",
"DISPLAY" : "LINE",
},
{
"NAME" : "Customer ID",
"VALUE" : "12234",
"COLOR" : "#ff0000",
"DISPLAY" : "LINE"
},
{
"NAME": "Website",
"VALUE": location.hostname,
"DISPLAY": "LINE"
},
{
"NAME": "Page",
"VALUE": "[url="+location.href+"]"+(document.title || location.href)+"[/url]",
"DISPLAY": "LINE"
},
]}
]);
});</script>
Para publicar los datos en formato de texto, puede utilizar una construcción simplificada. En el texto, puede utilizar etiquetas HTML: BR, B, U, I, S, URL.
<script type="text/javascript"> window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
widget.setCustomData("[b]John Smith[/b] (john@smith.com)");
});</script>
3. Manejo de eventos
<script type="text/javascript"> window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
// Event handling
widget.subscribe({
type: BX.LiveChatWidget.SubscriptionType.EVENT_SUBSCRIPTION_TYPE,
callback: function(data) {
// any command
...
}
});
});</script>
-
BX.LiveChatWidget.SubscriptionType.configLoaded– el evento "se ha cargado información sobre el canal abierto.". -
BX.LiveChatWidget.SubscriptionType.widgetOpen– el evento "el widget ha sido abierto". -
BX.LiveChatWidget.SubscriptionType.widgetClose– el evento "el widget ha sido cerrado". BX.LiveChatWidget.SubscriptionType.sessionStart– el evento "la conversación se ha iniciado".
Ejemplo del resultado:{sessionId: 123}BX.LiveChatWidget.SubscriptionType.sessionOperatorChange– el evento "el agente ha sido cambiado".
Ejemplo del resultado:{operator: {name: '',firstName: '',lastName: '',workPosition: '',avatar: '',online: false}}BX.LiveChatWidget.SubscriptionType.sessionFinish– el evento "la conversación se ha finalizado".
Ejemplo del resultado:{sessionId: 123}BX.LiveChatWidget.SubscriptionType.operatorMessage– el evento "el agente ha enviado un mensaje".
Ejemplo del resultado:{id:"44609041",chatId:711773,senderId:1246,recipientId:"chat711773",date:"2018-11-22T20:17:57.000Z",text:"hi!"}BX.LiveChatWidget.SubscriptionType.userForm– el evento "el cliente ha completado el formulario web".
Ejemplo del resultado:{form: "welcome", fields: {name: "", phone: "", email: ""}} // welcome|offline|historyBX.LiveChatWidget.SubscriptionType.userMessage– el evento "el cliente ha enviado un mensaje".
Ejemplo del resultado:{id: 123, text:"hi!"}BX.LiveChatWidget.SubscriptionType.userVote– el evento "el cliente ha calificado la conversación".
Ejemplo del resultado:{vote: "like"} // like|dislikeBX.LiveChatWidget.SubscriptionType.every– los resultados de todos los eventos se pueden especificar a la vez en este evento.
El tipo del eventoeveryes un poco diferente:
<script type="text/javascript">
Ejemplo del resultado:window.addEventListener('onBitrixLiveChat', function(event) { var widget = event.detail.widget; widget.subscribe({ type: BX.LiveChatWidget.SubscriptionType.every, callback: function(event) { if (event.type == BX.LiveChatWidget.SubscriptionType.configLoaded) { widget.open(); } } }); });</script>{type: "userVote", data: {vote: "like"}}typele muestra el tipo del evento,data– datos de eventos (ejemplos de estos datos se proporcionan arriba).
Su código JavaScript final puede constar de 3 partes, según sus necesidades.
Por ejemplo:
<script type="text/javascript">
window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
// Setting external user authentication
widget.setUserRegisterData({
'hash': '12b42ebcec7e3c26a313272c26efddbd',
'name': 'John',
'lastName': 'Smith',
'avatar': 'http://files.smith.com/images/avatar-john.jpg',
'email': 'john@smith.com',
'www': 'https://bitrix24.com',
'gender': 'M',
'position': 'Loyal Customer'
});
// Setting custom data (get published at the beginning of a new conversation, extended format)
widget.setCustomData([
{"USER": {
"NAME" : "John Smith",
"AVATAR" : "http://files.smith.com/images/avatar-john.jpg",
}},
{"GRID": [
{
"NAME" : "E-mail",
"VALUE" : "john@smith.com",
"DISPLAY" : "LINE",
},
{
"NAME" : "Customer ID",
"VALUE" : "12234",
"COLOR" : "#ff0000",
"DISPLAY" : "LINE"
},
{
"NAME": "Website",
"VALUE": location.hostname,
"DISPLAY": "LINE"
},
{
"NAME": "Page",
"VALUE": "[url="+location.href+"]"+(document.title || location.href)+"[/url]",
"DISPLAY": "LINE"
},
]}
]);
widget.subscribe({
type: BX.LiveChatWidget.SubscriptionType.every,
callback: function(event) {
if (event.type == BX.LiveChatWidget.SubscriptionType.configLoaded)
{
widget.open();
}
}
});
});</script> 4. Personalizar frases utilizadas en el widget del sitio web
Puede personalizar las frases utilizadas en el widget del sitio web de Bitrix24.
Use el código de JavaScript para hacerlo:
<script>window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
widget.subscribe({
type: BX.LiveChatWidget.SubscriptionType.configLoaded,
callback: function()
{
widget.addLocalize({VARIABLE: 'New Text'});
}
});
});</script>
5. Deshabilitar la verificación adicional de la configuración de múltiples sitios para el widget
En la configuración de sitios múltiples en un núcleo y en el subdominio del dominio principal, se restablece la autorización del usuario.
Para evitar que la autorización se restablezca, debe realizar ciertos ajustes.
De forma predeterminada, la verificación de la configuración multisitio del widget de Bitrix24 está habilitada en el módulo Canales abiertos (imopenlines) desde la versión 21.400.0. Si se encuentra dicha configuración, se mostrará una notificación en el widget.
El siguiente código deshabilita la verificación:
<script>window.addEventListener('onBitrixLiveChat', function(event){
var widget = event.detail.widget;
widget.setOption('checkSameDomain', false);
});</script>