En Bitrix24, siempre puede agregar CSS personalizado a su sitio web para personalizar el aspecto de los elementos.
A continuación, consideremos algunos ejemplos básicos del uso de CSS personalizado en Bitrix24.
Cambiar el color de elementos
Por ejemplo, su empresa utiliza solo ciertos colores. Use CSS personalizado para cambiar los colores de los elementos.
Tenemos un bloque con texto y vamos a cambiar los colores de fuente y de fondo.
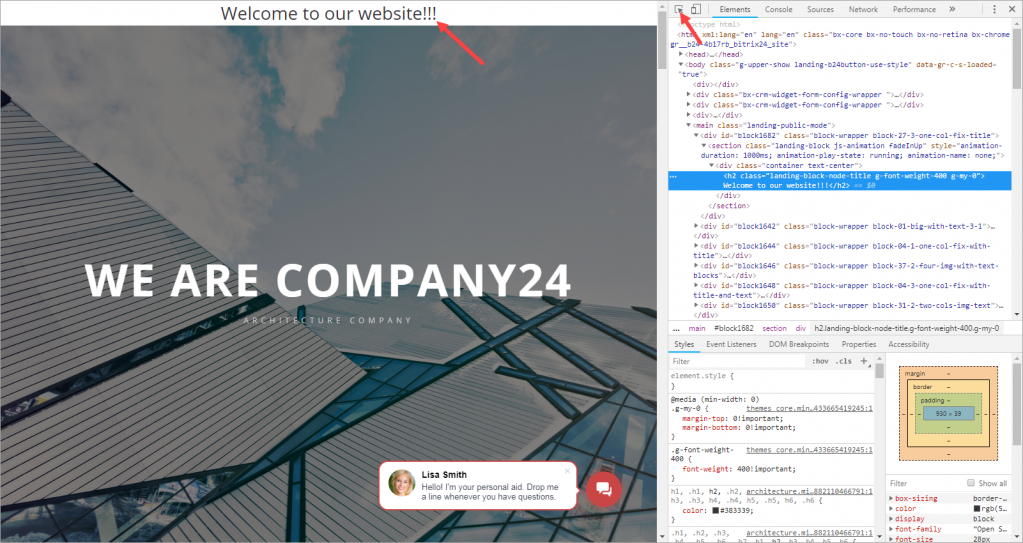
Abra Herramientas para desarrolladores en su navegador > haga click en Inspect > seleccione el bloque que quiere personalizar.
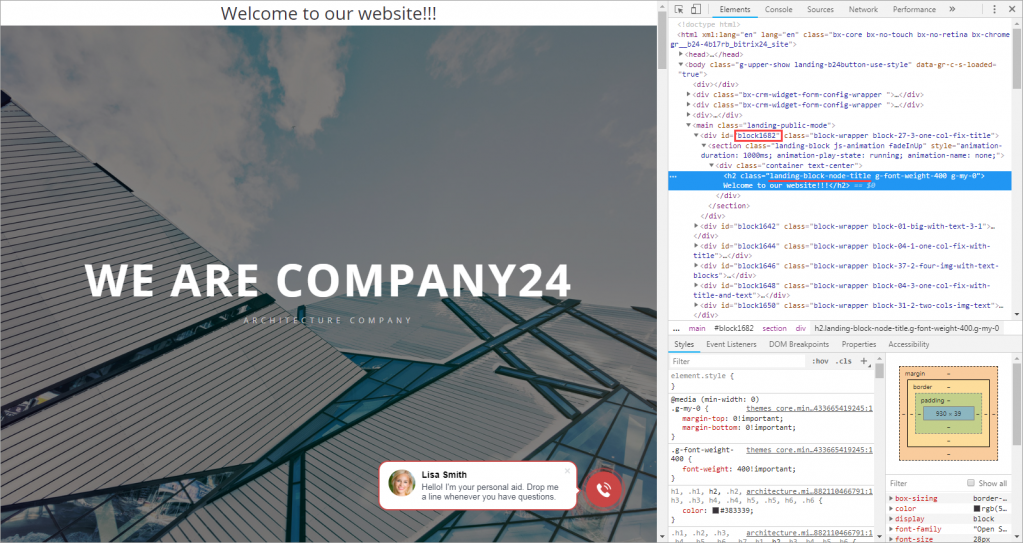
Para cambiar el color de la fuente, necesita usar ID y la clase de este bloque.
#block1682 .landing-block-node-title
{
color: #FF6347 ;
}
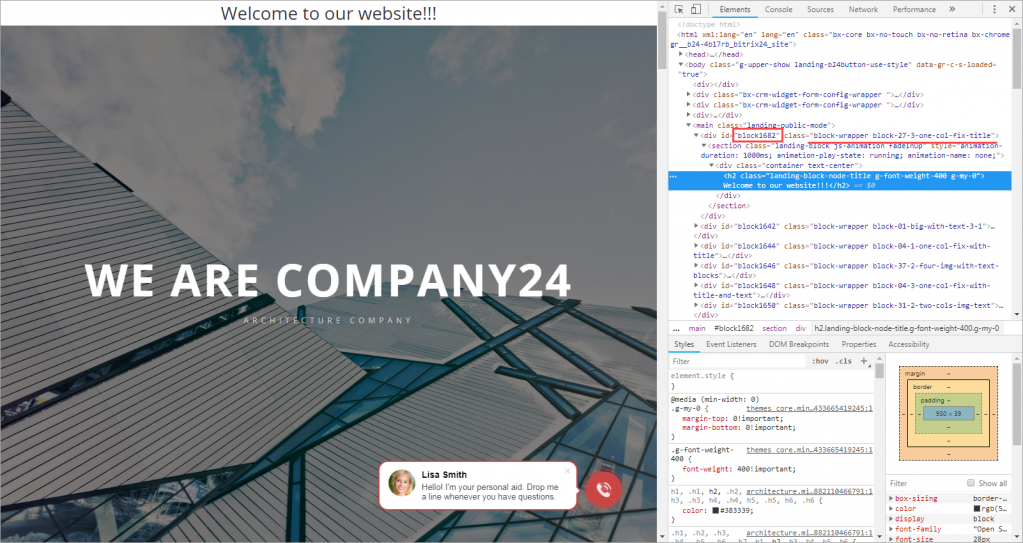
Para cambiar el color de fondo, debe seleccionar este bloque, usar ID y la clase del bloque y especificar que necesita la etiqueta de la sección (section).
#block1682.block-27-3-one-col-fix-title section
{
background-color: #00FFFF;
}
Abra su cuenta de Bitrix24 > Sitios > seleccione este sitio web > Acciones > Configurar sitio > HTML personalizado y CSS > marque la opción Agregar / Editar > pegue estos códigos en el cuadro de texto del Código CSS > haga click en Guardar.
No necesita volver a publicar su sitio web, solo actualice la página. Los colores de fuente y de fondo se cambiarán en este bloque.
Ocultar elementos del bloque
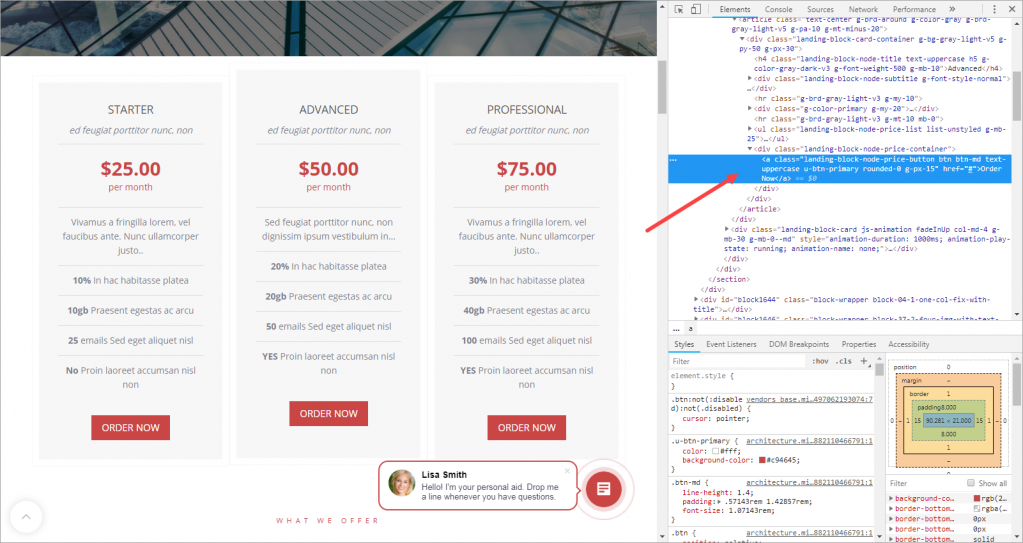
Si quiere ocultar algunos elementos del bloque, también puede usar CSS personalizado. Para hacerlo, necesita obtener la clase de este bloque primero. Por ejemplo, vamos a ocultar botones en el bloque de lista de precios.
Luego agregue el código al cuadro de texto del Código CSS en la pestaña Configurar sitio:
.landing-block-node-price-button
{
display: none;
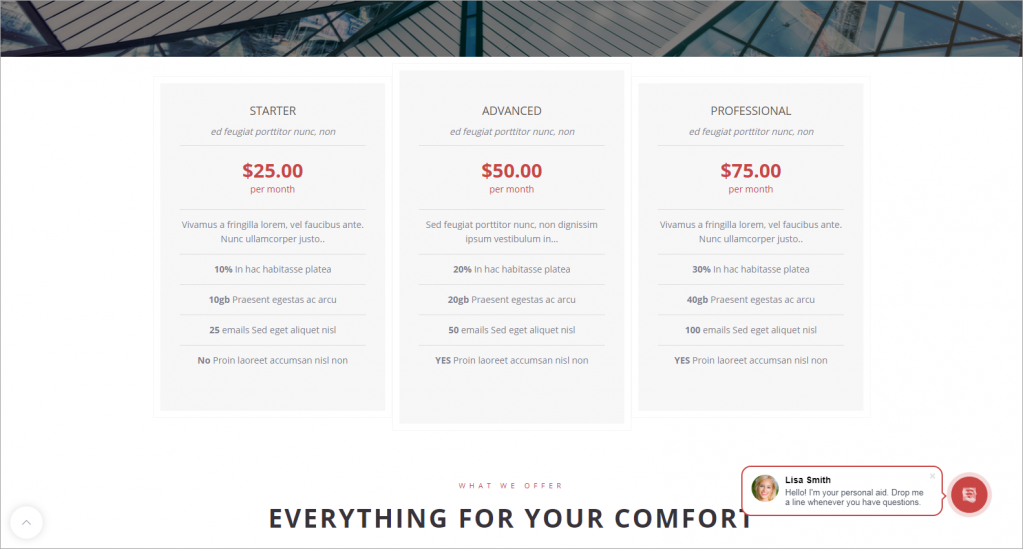
}
Guarde los cambios y actualice la página.