Puedes cambiar el diseño de tu informe de BI Builder mediante CSS. Es un código que te permite diseñar visualmente un panel de control, cambiar el color del fondo y los elementos.
Contenido del artículo:
- ¿Cómo acceder al editor CSS?
- ¿Cómo editar un panel de control usando CSS?
- Lista de plantillas CSS básicas para el diseño de informes
¿Cómo acceder al editor CSS?
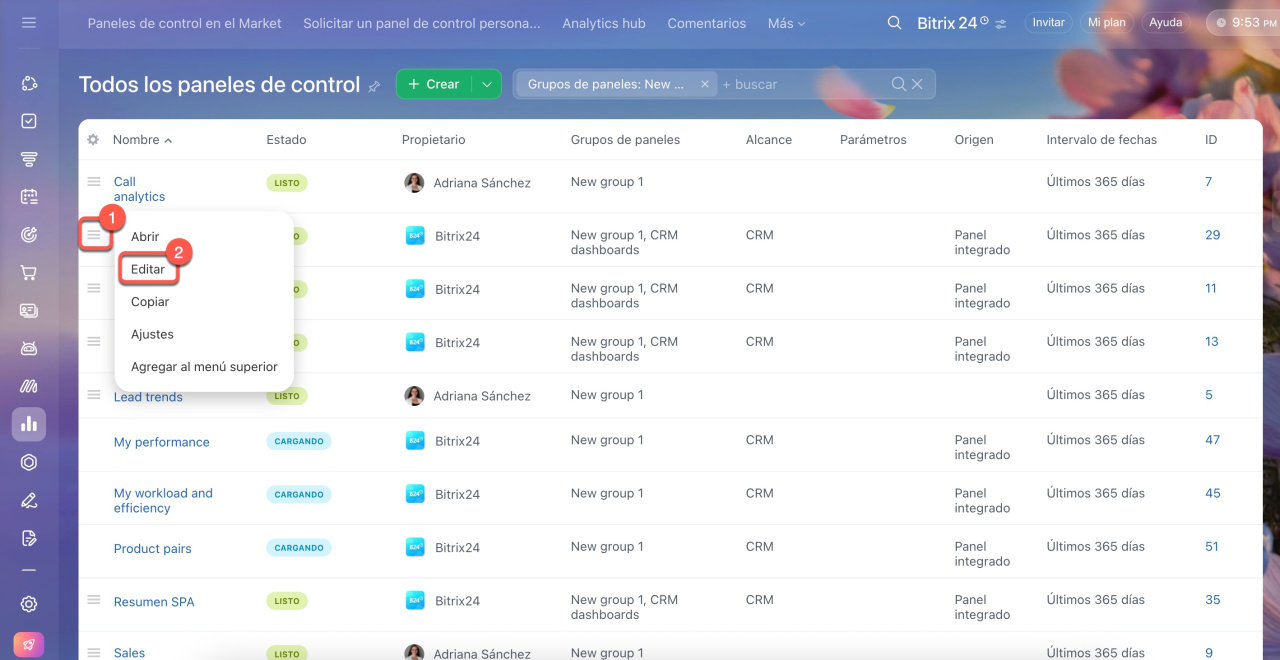
Ve a la sección de BI Builder. Selecciona un panel de control y haz clic en Menú > Editar.
Editar paneles de control en BI Builder
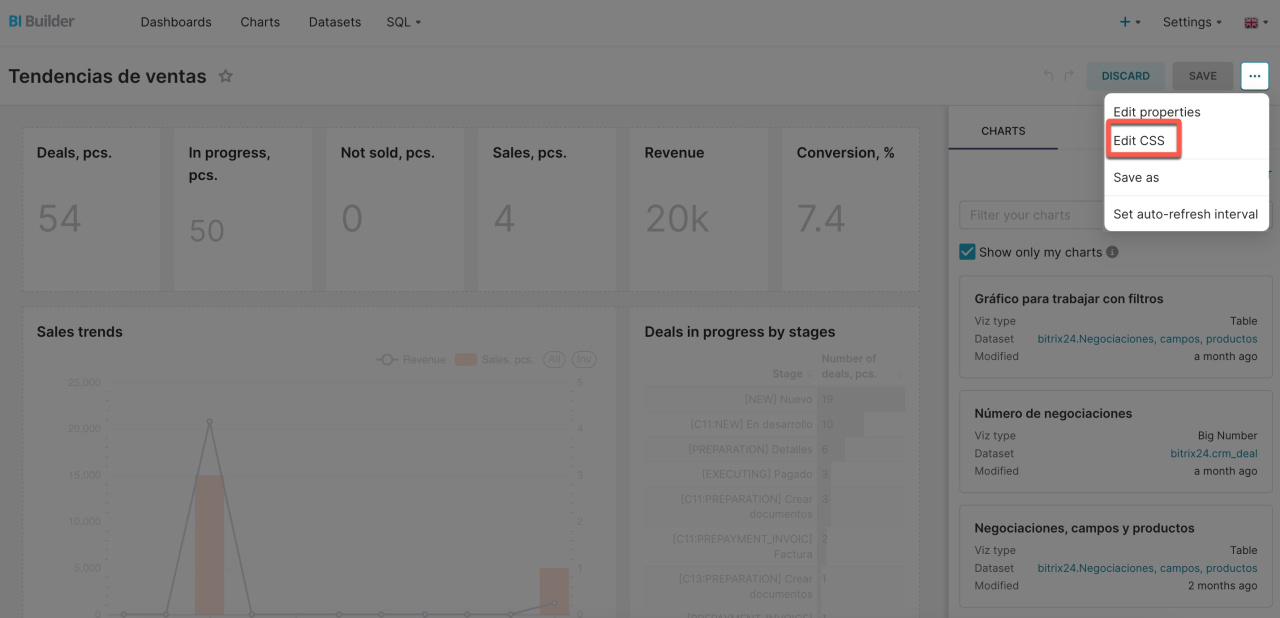
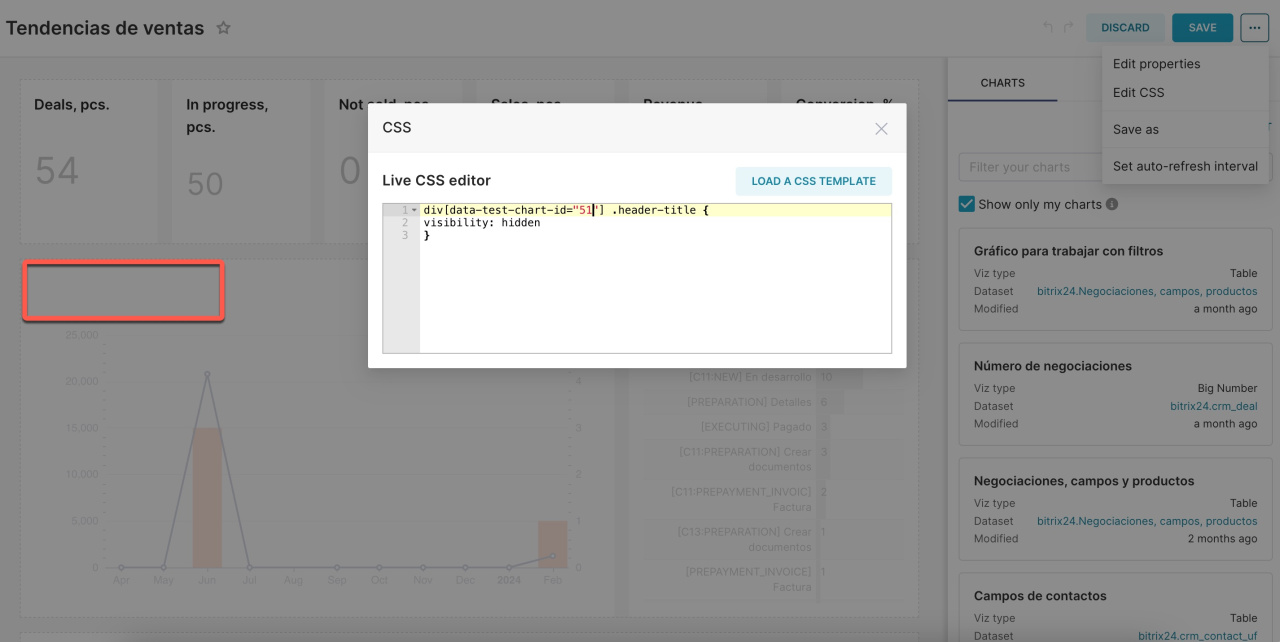
Haz clic en Edit dashboard > Menú de acciones (...) > Edit CSS.
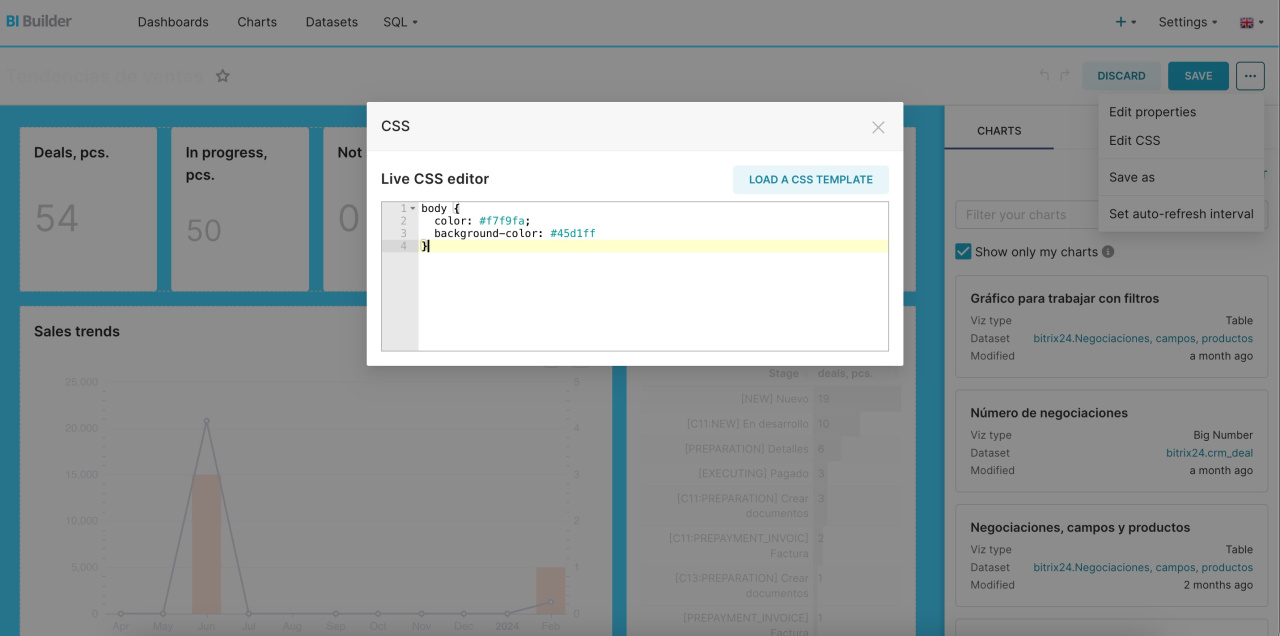
En la ventana del editor que se abre, pega el código y se aplicará inmediatamente a los elementos del panel.
¿Cómo editar un panel de control usando CSS?
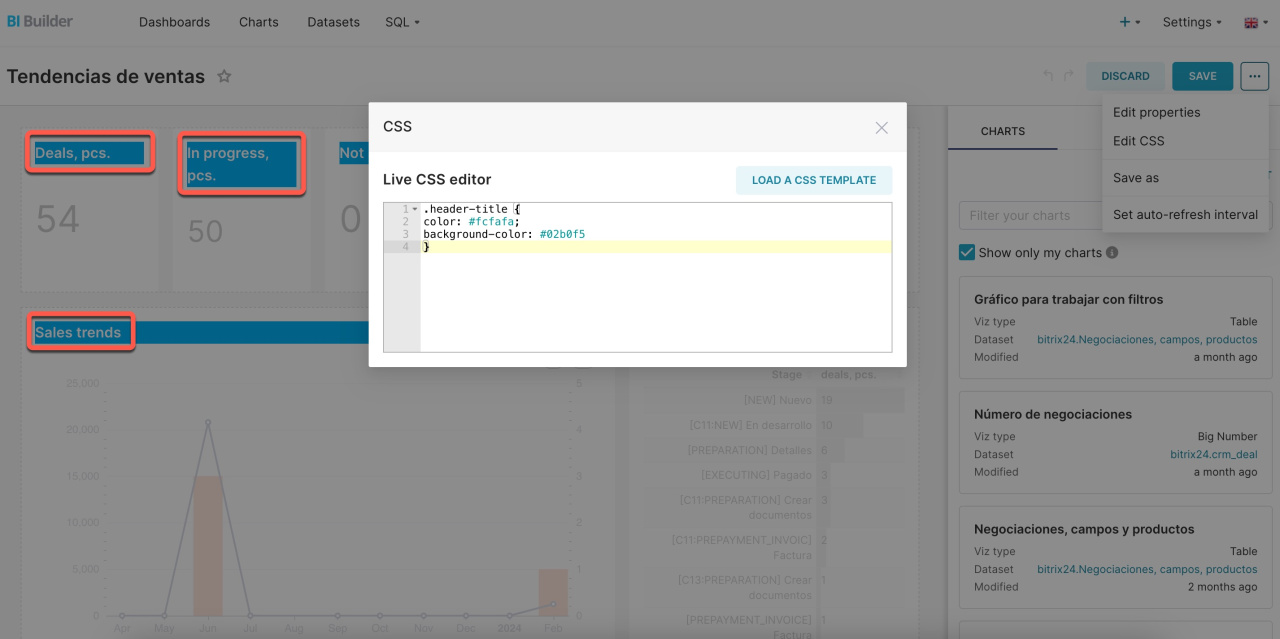
Puedes aplicar CSS tanto al panel de control entero como a una gráfico específico. Por ejemplo, utiliza el siguiente código para cambiar el color del fondo de los encabezados:
.header-title { color: #fcfafa; background-color: #02b0f5 }
- header-title — cambia el color del texto y fondo del encabezado,
- color: #fcfafa — establece el color del texto del encabezado,
- background-color: #02b0f5 — establece el color del fondo del encabezado.
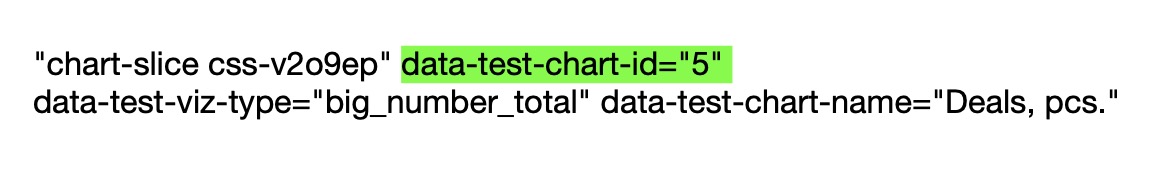
Para ocultar el nombre de un gráfico específico, es necesario conocer su identificador. Selecciona el gráfico requerido y ve el código en el navegador. Busca la línea requerida en el código y copia el identificador:
- data-test-chart-id="5" — identificador del gráfico,
- data-test-viz-type — tipo del gráfico,
- data-test-chart-name — nombre del gráfico.
Utiliza el siguiente código para ocultar el nombre del gráfico seleccionado:
div[data-test-chart-id="51"] .header-title { visibility: hidden }
- div[data-test-chart-id="51"] .header-title — el identificador apunta a un encabezado específico,
- visibility: hidden — oculta el nombre del encabezado.
Lista de plantillas CSS básicas para el diseño de paneles de control
| Acción | Código CSS |
|---|---|
| Cambia el color del fondo del panel | body { color: #f7f9fa; background-color: #45d1ff } |
| Cambia el color de los componentes del panel | .dashboard-component { color: #45d1ff } |
| Cambia el color del fondo del encabezado | .header-title { color: #f7f9fa; background-color: #45d1ff } |
| Oculta la barra de desplazamiento del panel | .dashboard-markdown .dashboard-component-chart-holder { overflow-y: hidden; overflow-x: hidden } |
| Oculta los nombres de todos los gráficos | .editable-title { display: none; justify-content: flex-end;!important } |
| Oculta los controles | div[data-test-chart-id="000"] .header-controls { visibility:hidden } |
| Oculta el nombre de un gráfico específico | div[data-test-chart-id="000"] .header-title { visibility: hidden } |
| Agrega un marco para el gráfico | div[data-test-chart-id="000"] { border: thick double #45d1ff } |
Resumen
- Puedes cambiar el diseño de tu panel de control de BI Builder mediante CSS. Es un código que te permite diseñar visualmente un panel de control, cambiar el color del fondo y los elementos.
- Para abrir el editor CSS, abre el panel de control requerido y haz clic en Menú de acciones (...) > Edit CSS. En la ventana del editor, pega el código y se aplicará inmediatamente a los elementos del panel.
- Para utilizar algunos estilos CSS, es necesario conocer el ID del gráfico. Para averiguarlo, selecciona el gráfico requerido y ve el código en el navegador.