En Bitrix24 Webmail, puedes crear tus propias plantillas de correo electrónico utilizando etiquetas HTMLHTML es un lenguaje utilizado para crear la estructura de las páginas web. Con las etiquetas HTML, puedes añadir texto, imágenes, tablas y videos a un correo electrónico.. Las etiquetas HTML son elementos que permiten crear y dar formato al contenido de correos electrónicos y sitios web. En Bitrix24, puedes utilizar estas etiquetas para formatear correos tanto en Webmail como en Marketing.
Cómo crear una campaña de correo
Emplea las etiquetas para:
- personalizar el aspecto del correo: modificar fuentes, colores y estilos,
- incorporar tablas, listas e imágenes al correo, como el logotipo de la empresa.
Ver la página de planes y precios.
Qué etiquetas puedes usar
Las etiquetas pueden ser simples o dobles. Las simples constan de un solo elemento, mientras que las dobles incluyen dos. Por ejemplo, la etiqueta para crear un párrafo es doble:
<p> abre un párrafo,
</p> lo cierra.
Algunas etiquetas pueden llevar atributos, que son parámetros adicionales para configurar las etiquetas HTML. Los atributos se añaden dentro de la etiqueta de apertura y constan de un nombre y un valor.
Por ejemplo, en la etiqueta <img>, hay atributos como src y alt: <img src="image.jpg" alt="Nombre de la imagen">. El atributo src especifica la ruta del archivo, mientras que alt muestra el nombre de la imagen si esta no se carga.
Veamos las etiquetas que puedes usar para formatear correos en Bitrix24.
Etiquetas para estructurar el correo
<html>: marca el comienzo y el final del código HTML. Atributos: xmlns.<head>: almacena información sobre el encabezado y enlaces a estilos.<body>: contiene todo el contenido visible, como texto, imágenes y enlaces.
Etiquetas para metadatos y títulos
<meta>: guarda información sobre la página, como la descripción y las palabras clave que utilizan los motores de búsqueda para indexar.<title>: especifica el título de la página HTML.
Etiquetas para formatear y vincular estilos externos
<style>: se emplea para agregar estilos CSS que alteran la apariencia del correo. Atributos: type.<link>: vincula archivos de estilo externos para modificar el formato. Atributos: type, rel, href.
Etiquetas para dar formato al texto
<a>: crea un enlace a otra página. Atributos: href, title, name, style, id, class, shape, coords, alt, target.<b>: destaca el texto en negrita. Atributos: style, id, class.<i>: destaca el texto en cursiva. Atributos: style, id, class.<u>: subraya el texto. Atributos: style, id, class.<strong>: resalta el texto en negrita. Atributos: style, id, class.<small>: disminuye el tamaño del texto. Atributos: style, id, class.<big>: incrementa el tamaño del texto. Atributos: style, id, class.<br>: inserta un salto de línea. Atributos: style, id, class.<blockquote>: formatea el texto como una cita. Atributos: title, style, id, class.
Etiquetas para estructurar el texto y agrupar elementos
<div>: se emplea para agrupar bloques de contenido. Atributos: title, style, id, class, align.<span>: resalta una parte del texto dentro de una línea. Atributos: title, style, id, class, align.<p>: genera un párrafo de texto. Atributos: style, id, class, align.
Etiquetas para crear listas
<ul>: genera una lista sin numeración. Atributos: style, id, class.<ol>: genera una lista con numeración. Atributos: style, id, class.<li>: define un elemento dentro de la lista. Atributos: style, id, class.
Etiquetas para crear y dar formato a tablas
<table>: genera una tabla. Atributos: border, width, style, id, class, cellspacing, cellpadding.<tr>: define una fila dentro de la tabla. Atributos: align, valign, style, id, class.<td>: define una celda dentro de la tabla. Atributos: width, height, style, id, class, align, valign, colspan, rowspan, bgcolor.<th>: define los encabezados de la tabla. Atributos: width, height, style, id, class, colspan, rowspan.<thead>,<tbody>,<tfoot>: dividen la tabla en secciones, como encabezados, cuerpo y pie. Atributos: align, valign, style, id, class.
Etiquetas para insertar imágenes
<img>: inserta una imagen. Atributos: src, alt, height, width, title.
Etiquetas para formatear código, texto e imágenes
<code>: da formato al texto como código. Atributos: style, id, class.<del>: muestra texto que ha sido eliminado. Atributos: style, id, class.<ins>: muestra texto nuevo añadido al contenido del correo. Atributos: style, id, class.<map>: se utiliza para crear un mapa de imágenes, permitiendo áreas clicables en una imagen (como enlaces). Atributos: shape, coords, href, alt, title, style, id, class, name.<php>: inserta código PHP en un documento HTML. Atributos: id.
Cómo formatear un correo usando etiquetas HTML
Veamos un ejemplo de cómo puedes modificar el formato y la estructura de un correo.
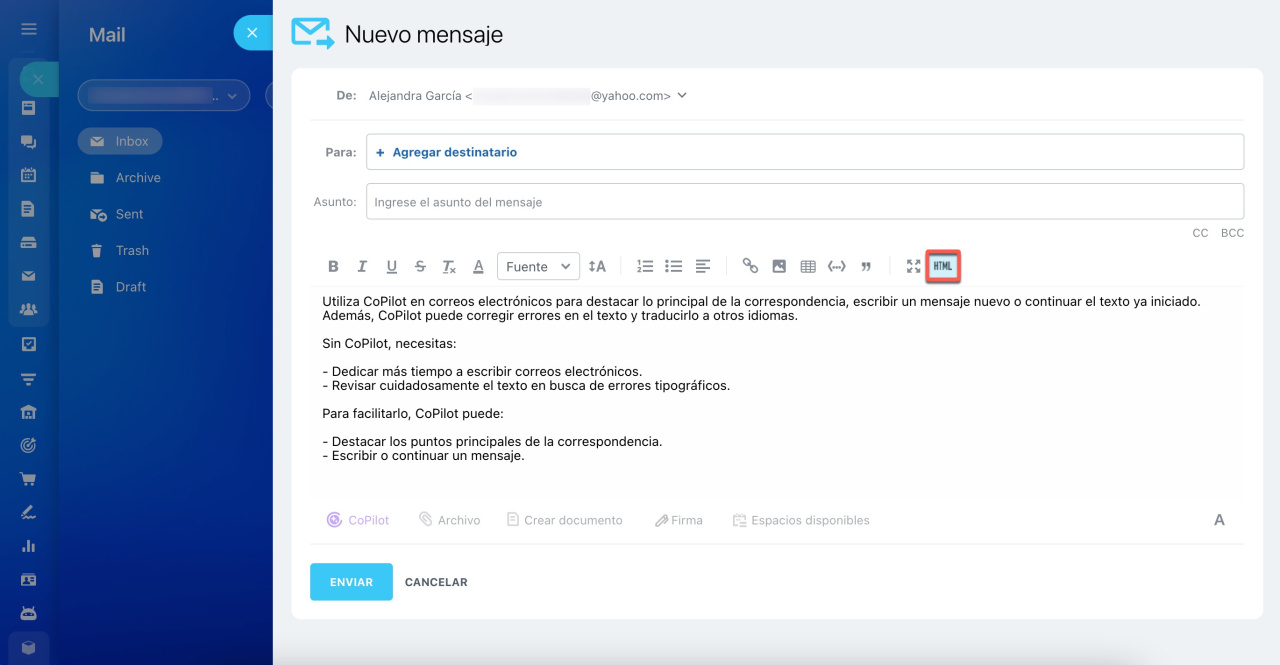
Ve a la sección de Webmail > Nuevo mensaje y selecciona HTML.
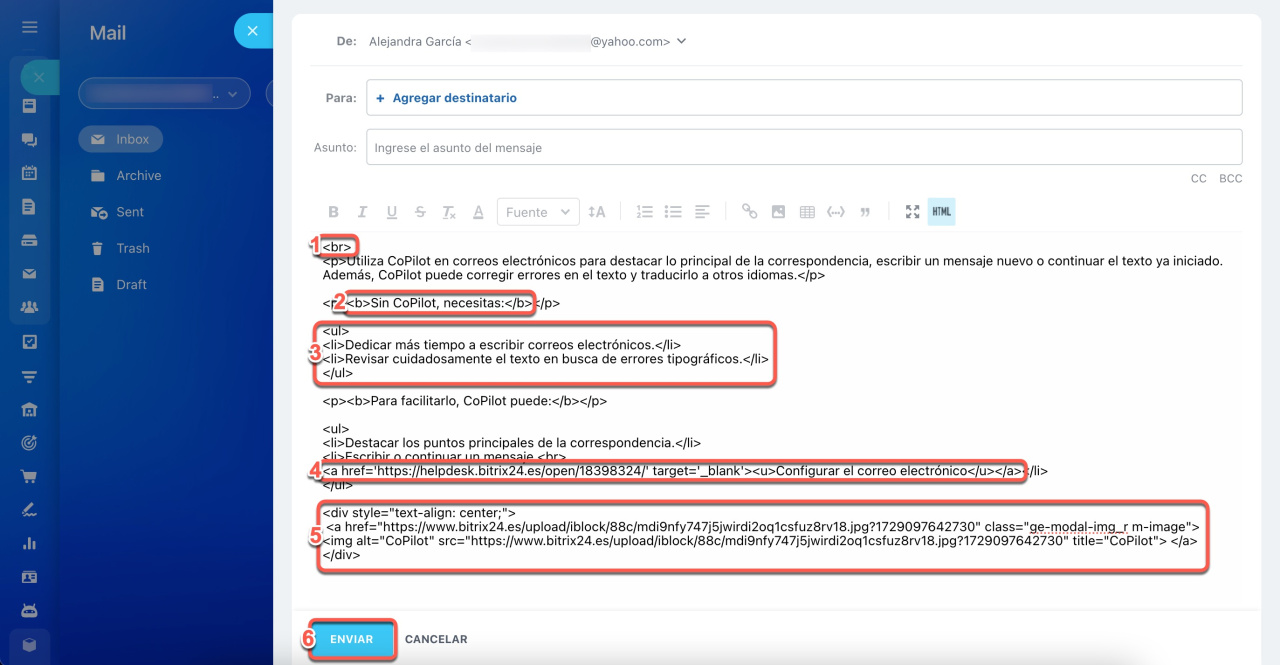
Añade etiquetas al texto:
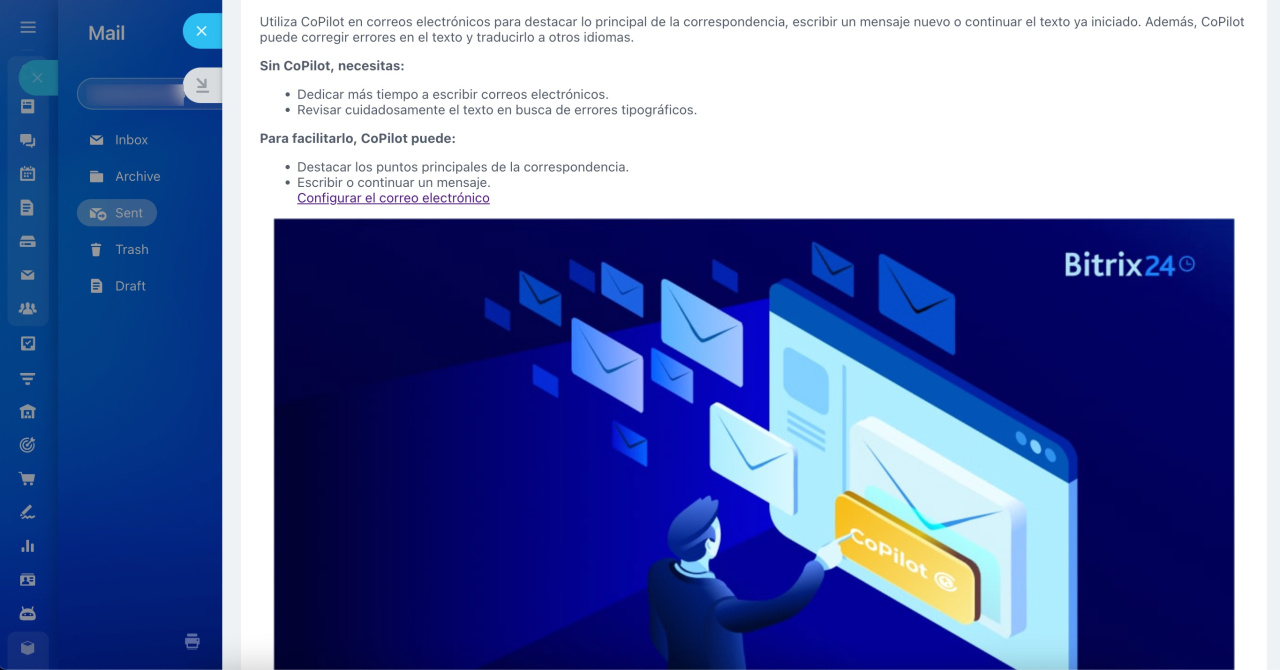
<br>: para insertar un salto de línea,<b></b>: para destacar texto en negrita,<ul></ul>y<li></li>: para crear una lista con viñetas,<a href="enlace" target="_blank"><u>nombre</u></a>: para añadir un enlace,<div style="text-align: center;"><a href="enlace" class="ge-modal-img_r m-image"><img src="enlace" alt="nombre" title="nombre"></a></div>: para insertar una imagen.- Envíate el correo a ti mismo o a un colega para comprobar el diseño.
Resumen
- Las etiquetas HTML son elementos que permiten crear y dar formato al contenido de correos electrónicos y sitios web. En Bitrix24, puedes utilizar estas etiquetas para formatear correos tanto en Webmail como en Marketing.
- Con las etiquetas HTML, puedes añadir texto, imágenes, tablas y videos a un correo electrónico.
- En el artículo se ofrece una lista completa de las etiquetas permitidas. Otras etiquetas no son compatibles con el correo de Bitrix24.
Artículos recomendados: