En este artículo, vamos a considerar varias soluciones para ampliar la funcionalidad estándar de formularios del CRM trabajando con su código.
¿Cómo colocar un formulario varias veces en la misma página?
Copia el código del formulario y pégalo donde sea necesario.
¿Cómo usar un formulario y un widget con este formulario en la misma página?
Copia el código del formulario y pégalo donde sea necesario.
¿Cómo agregar varios formularios a la misma página?
Copia el código del formulario y pégalo donde sea necesario.
¿Cómo configurar el autocompletado de campos ocultos en un formulario?
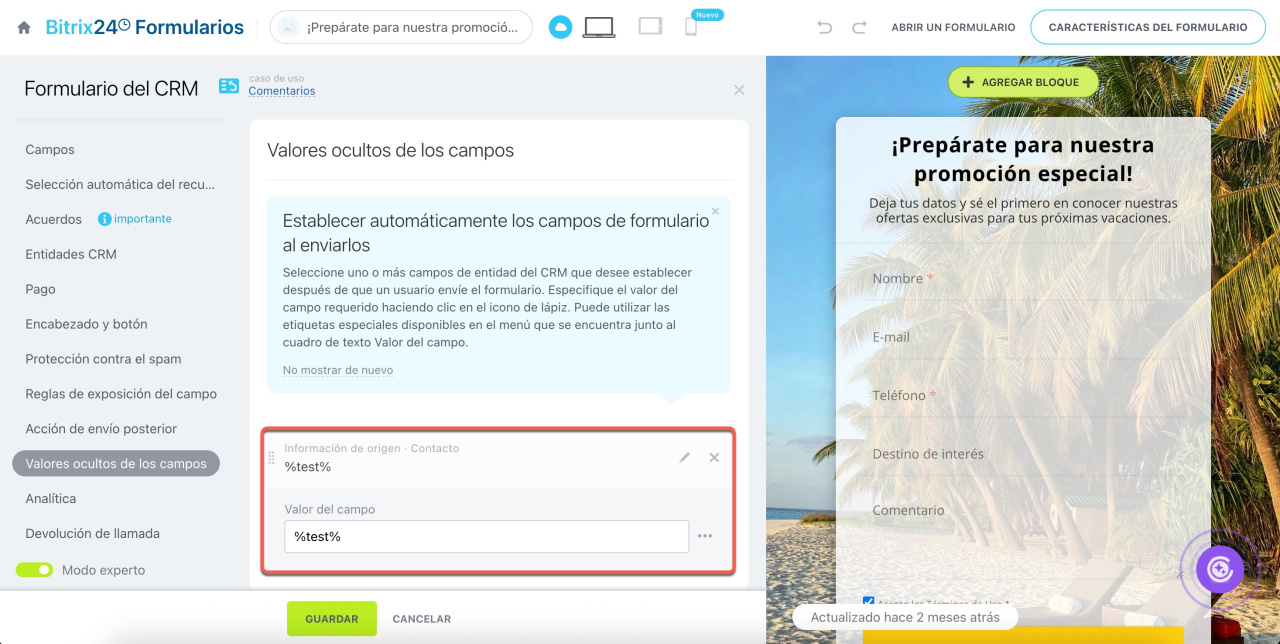
Añade un campo oculto en el formulario del CRM que vas a integrar en tu sitio web y asígnale un valor predeterminado. Por ejemplo: %test%.
Valores predeterminados de campos en formularios de CRM
Luego, en el script, especifica el valor del campo oculto y los datos que se enviarán. Por ejemplo: form.setProperty("test", "567"), donde test es el nombre del campo oculto y 567 son los datos que se registrarán en el CRM. Si hay más campos ocultos, repite esta línea para cada uno.
Este script afectará a todos los formularios que tengan campos ocultos con los parámetros especificados.
<script>
window.addEventListener('b24:form:init', (event) => {
let form = event.detail.object;
form.setProperty('test', '567');
});
</script>
Si quieres que el script se aplique únicamente a un formulario específico, incluye su ID en el código. Por ejemplo, para un formulario con ID 14: form.identification.id == 14.
<script>
window.addEventListener('b24:form:init', (event) => {
let form = event.detail.object;
/*if (form.identification.id == 14) {
form.setProperty("test", "567");
}*/
});
</script>
Asegúrate de insertar el script correcto en tu sitio web antes de conectar el formulario del CRM. Esto garantizará la correcta transmisión de datos al CRM.
¿Cómo especificar valores de los campos para todos los widgets en una página?
Coloca este script en la página antes de conectar el widget.
<script>
window.addEventListener('b24:form:init', (event) => {
let form = event.detail.object;
form.setValues({
"name": "Adriana",
"last-name": "Sánchez",
"email": "adriana@example.com",
"phone": "+34111111111"
});
});
</script>